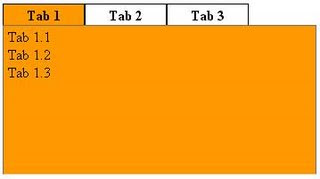
Sebenarnya dah dari dulu pingin posting tentang itu, tp karena yg dulu cara pasanganya sulit jadi belum bisa aku jelaskan. Trus akhirnya aku menemukan metode baru dalam pembuatannya. Cara yang ini mungkin mirip dengan punyanya o-om, tp scriptnya agak beda. Dan aku dapet script ini juga bukan dari o-om lho Tab view itu contohnya seperti ini :

Beginilah cara untuk membuat menu tab view tersebut